Failed to Upload File Wordpress Gravity Forms File Upload
— Premium Feature —
A WordPress File Upload field allows users to easily upload files in a class. Yous tin click to add together files or drag and drop files into the field. The uploaded files are stored in your WordPress Media Library in the location specified in your WordPress settings.

Formidable Forms is the best WordPress Course Builder plugin. Become it for costless!
Standard field options
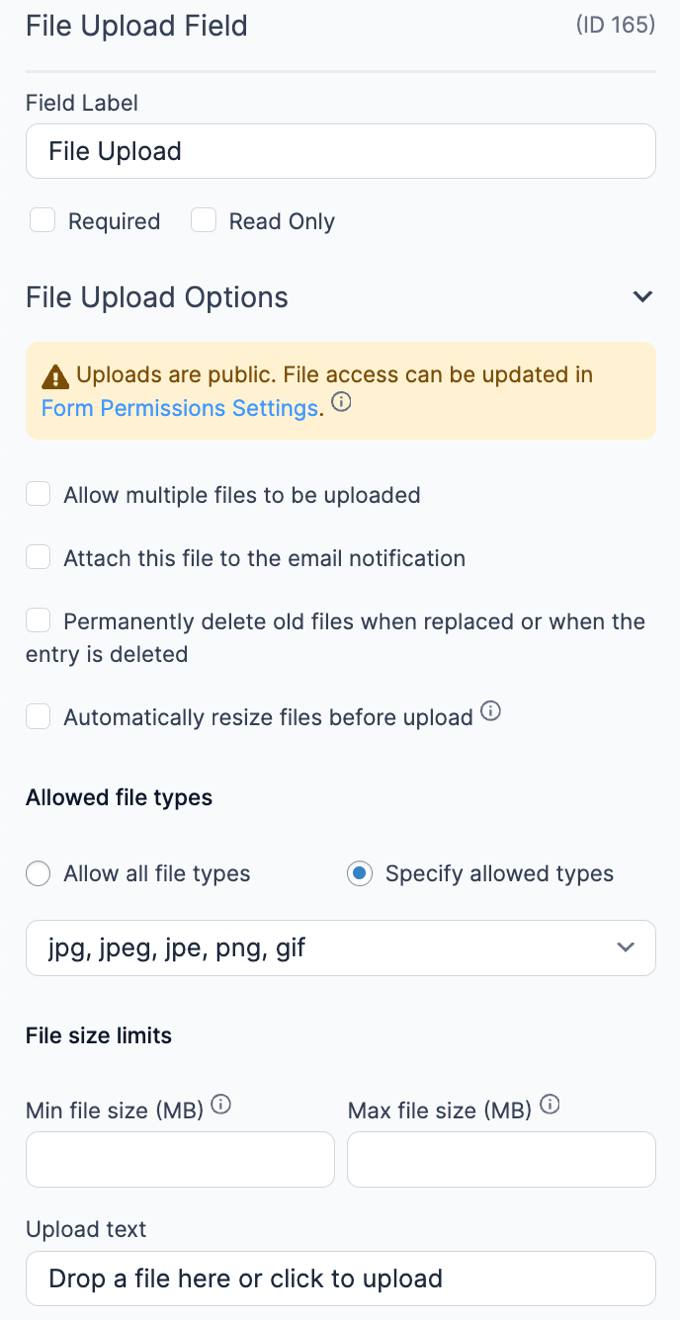
A File Upload field has the following standard options:


- Required
- Read Merely
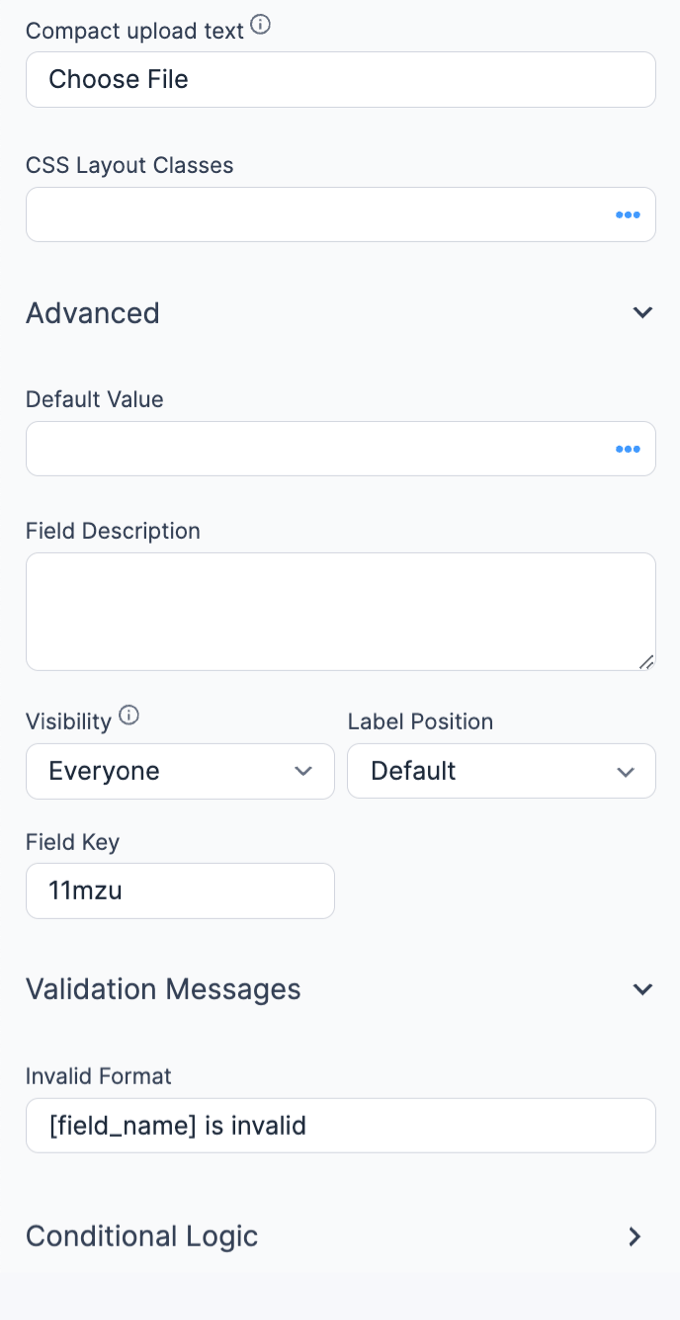
- CSS layout classes
- Dynamic default value
- Visibility
- Label position
- Conditional logic
- Field central
Field specific options
Multiple files
Unremarkably, just one file can be uploaded in a File Upload field, but you can let multiple files to be uploaded. Open up the field options, scroll downward to File Upload Options and cheque 'Let multiple files to exist uploaded'.
Acquire how to brandish files from a multi-file upload field.
When this option is selected, you will also have the option to limit how many files can exist uploaded. See the File limits section for more information.
Delete files
By default, files uploaded in a File Upload field will remain on your site indefinitely. If you would like to automatically delete files when they are removed/replaced (in the File Upload field) or when their entry is deleted, you may open up the field options, scroll downwardly to File Upload Options, and select 'Permanently delete former files when replaced or when the entry is deleted'.
If you would like to delete files immediately later the entry is created (and after the email notification is sent), see the automatically delete files lawmaking snippet. Yous may use this code snippet if you do not want uploaded files stored on your site.
Email Attachment
Adhere the uploaded file(s) to the electronic mail notification. Open up the field options, scroll downwards to File Upload Options and select 'Attach this file to the email notification'.
If you accept multiple notifications and would similar to remove the zipper from some of the notifications and then follow the link here.
Allowed file types
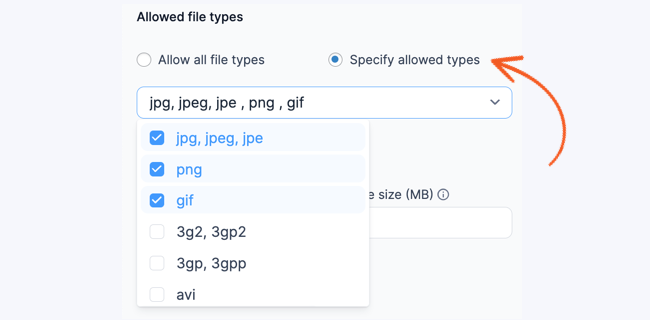
Any file types supported by your WordPress installation tin can exist uploaded in a File Upload field. Since 5.0.12, all new File Upload fields will but allow images (jpg, jpeg, jpe, png, gif) by default. If your form allows public uploads (from untrusted users), allowing PDFs can be a security run a risk.
To limit the allowed file types, scroll down to Allowed file types in the field options, select Specify allowed types, and check the boxes for the file types you would like to apply. In these options, only file types accepted by WordPress will be included.

If you would similar to allow additional file types, have a look at the let actress file types customization.
File limits
Set the size limit in MB, for each uploaded file. Open up the field options settings, scroll down to File Upload Options, and insert the file size limit in the 'Max file size (MB)' box to set the max file size.
When the Multiple file upload option is selected, the 'Max files per entry' box will appear in the File Limits row. If you would like to limit the number of uploaded files, insert the maximum files per entry that you would like to permit.

Automobile resize
When a large image is uploaded, it tin can exist resized earlier it is saved to your site. To plough on automatic epitome resizing, cheque the 'Automatically resize files before upload' box. You tin can then ready either the maximum epitome height or the width. Resized images will keep their original size ratio.

Upload text
Change the message on a file upload field from 'Drop a file hither or click to upload' to something else. If the upload field is using the frm_compact grade, the default text can exist inverse from 'Choose File'.

Field icons
Field activity icons allows you to duplicate, delete, and/or motility a field on the form builder page. See the field action icons commodity for more information.
Brandish images
Display uploaded files in a form's confirmation message, electronic mail, or View.
Shortcode options
- File URL: Brandish the URL of the uploaded file(south):
[10]
Replace x with the ID of the file upload field.
- Evidence paradigm: Brandish the image if the WordPress file is an epitome file type. Display an icon if the file is not an image.
[x show_image=1]
Supervene upon x with the ID of the file upload field.
- Add link: Link to the total-sized image. This may be used in conjunction with show_image=one, show_filename=1, or whatever other File Upload shortcode parameters.
[x add_link=ane]
Replace x with the ID of the file upload field.
- Open link in new tab: Open up the link to the prototype in a new browser tab. The new_tab=1 parameter must be used in conjunction with the add_link=1 parameter.
[x add_link=1 new_tab=1]
Replace 10 with the ID of the file upload field.
- Image size: Set the prototype display size using either size=thumbnail, size=medium, or size=total. The default size displayed is the thumbnail. In WordPress, the default thumbnail size is a 150x150 image. Specify a different size to show a bigger image.
[10 size=total show_image=1]
Supervene upon x with the ID of the file upload field.
- Add a class: Add a grade on the file HTML.
[x class="something"]
Supervene upon x with the ID of the file upload field.
- Show filename: Display the filename of an uploaded WordPress file.
[ten show_filename=1]
Replace x with the ID of the file upload field.
- Show attachment ID: Display the zipper ID of an uploaded file.
[10 show=id]
Replace ten with the ID of the file upload field.
- Show default image: Check for an prototype and add a default if there isn't one.
[if x][x show_image="1"][/if x] [if x equals=""]<img src="default.png" alt="" />[/if x]
Supplant x with the ID of your file upload field. Replace default.png with the path to your default image.
WordPress gallery
Brandish uploaded images in a WordPress gallery using this shortcode:
[gallery ids="[ten evidence=id sep=',']" link="file"]
Supplant x with the ID of your File Upload field . Read more near the gallery shortcode and its parameters in the WordPress Codex.
Fix a default value
Autopopulate the File Upload field with a file of your choosing.
Use file from media library
If you lot would like to set a default value in your File Upload field with a file from your WordPress media library, please follow the steps below.
- Go to your WordPress Media → Library.
- Select the WordPress file you want to use equally your default value.
- The media ID will exist in the address bar. Re-create it.

- Become into edit your class and open the field options for the File Upload field.
- Scroll down to the Advanced section. In the 'Default value' box insert the media ID of the file from step 3.

- Save the form and click preview. At present when the folio is visited the default file will announced in the File Upload field.
For more than data on default values, visit the Default values folio.
Apply file from previous entry
If y'all would like to automatically populate a File Upload field with the most contempo value submitted by the current user, follow the steps below.
- Go into edit your course.
- Open the field options for the File Upload field.
- Scroll down to the Avant-garde department. In the 'Default value' box insert the following shortcode:
[frm-field-value field_id="ten" user_id="current" show="id"]
Supervene upon x with the ID of the File Upload field that you want to retrieve a value from.
- Save the form and click preview. Now when the page is visited, the uploaded file from the user's previous entry will be shown. If the user is not logged-in, this shortcode will have no effect.
File upload classes
If you would similar the File Upload field to accept up less space in your class, you may use the frm_compact form.
- Open the field options.
- Gyre down to CSS layout classes. Insert frm_compact in the box.

- Save the form and click preview. At present when the folio is visited, the File Upload field volition be more compact.

Manage uploaded files
All files that are downloaded in a Formidable form are saved to your WordPress media library. To access the uploaded files, follow the instructions beneath.
- Go to your WordPress Media → Library.
- Click the listing view icon.

- In the filtering menu, change 'Hide grade uploads' to 'Show form uploads' if yous would like to see files uploaded in your forms. Click 'Filter'.

- At present all the files that accept been downloaded in a Formidable form should appear here in the listing view.
If yous would always like to view your form uploads in the media library, run into the prevent filtering of class uploads section.
File protection
All files uploaded through a Formidable class can be protected. With file protection enabled:
- Files can only exist reached when clicking a link directly to the file from within site.
- Links clicked from an email volition be blocked.
- Logged-in status doesn't affect this.
See the Full general form settings for more data.
File protection adds restrictions to foreclose files from being accessed from some other entry. This is a security measure to prevent visitors from changing the id of the file in the class to get access to other files.
Notes:
- New uploaded files will use file protection even when file protection is turned off before the grade has been submitted.
- File access for most file types is limited to users with the frm_edit_entries capability merely.
- All new files will include Ten-Robots-Tag: noindex to ensure that search engines never clamber new temporary files.
- To improve file upload security for unprotected forms, apply the frm_stop_file_switching filter and return false.
- If you would like the same files to be reused on multiple entries, utilise the frm_stop_file_switching filter and return true.
- To remove protection for temporary files, use the frm_protect_temporary_file hook.
Import files
If you would like to import files from entries on one site into entries on some other site, see Import files for more than data.
Troubleshooting
Upload limits
File upload size and quantity limits are set in your server's php.ini. If you have a problem uploading a file in your form, commencement try uploading the same file on the WordPress → Media Library. If you lot meet the same error hither, then you lot are facing upload limits. You (or your host) may need to increase the max_file_uploads, max_input_time, post_max_size, and/or upload_max_filesize settings in your php.ini.
In WordPress Multisite, the upload limits can be customized in 'Network Admin' → 'Settings' → 'Upload Settings'.
Server responded with 0 code
When ajax requests are fired in WordPress, 0 is returned when the request isn't processed. We have seen cases where 0 is returned by the file uploader, even though the code is there to process information technology.
The most likely cause is a plugin or theme conflict. Start by checking for a conflict.
If the trouble continues with all other plugins disabled, in that location may exist an issue with your server settings. In some cases, this happens when there a page is loaded with a different URL than the one set every bit the site URL in the WordPress Settings. To solve the trouble, you will need to add a redirect rule in your .htaccess that will redirect to the correct url. This is also better for SEO.
File upload "-1" mistake
If you're seeing a "-1" fault when trying to upload a file on your form, this problem is most often related to a plugin or theme conflict. By and large, we have seen cases where a security plugin is causing this trouble. To troubleshoot this, start past finding the source of the conflict.
Uploaded file could not be moved
If y'all're seeing the "Uploaded file could not be moved to" error message, this problem usually means that there is something incorrect with the permissions on your site at a server level.
To troubleshoot this, kickoff by following the steps below.
- Try to upload the file in the WordPress → Media Library. Do yous see the aforementioned mistake? If so, please contact your web host.
- If the upload is successful, change the binder permissions of the uploads/formidable binder, and each of the numbered folders inside information technology to 755.
- If the upload still fails and regular WordPress uploads are successful, open up a ticket so our team can help investigate.
File upload "0 b" value
If you meet a 0 b bulletin when uploading a file to your form, you may have added an incorrect default value.

When setting a default value, y'all tin can either use a file from the media library or employ a file from a previous entry.
Disable scaling in images
In WordPress 5.iii, users are allowed to upload large image files. Information technology will be automatically scaled downwards once the image height or width is above the threshold value of 2560px.
To disable the scaling, you could use the snippet below.
add_filter( 'big_image_size_threshold', '__return_false' );
File type is non permitted for security reasons
If you have already set up your site to let extra file types like XML, it may render a "Sorry, this file type is non permitted for security reasons" error message. To set this, go to the wp-config.php file and add the post-obit code snippet above the line:
/* That's all, cease editing! Happy blogging. */
define('ALLOW_UNFILTERED_UPLOADS', true); Unsupported file blazon
If you're already using the code snippet to permit actress file types, but your server still doesn't recognize your file blazon, you may use the expected manifestly/text mime type.
For example, instead of using the expected mime type for a STEP file type:
$mimes['step'] = 'awarding/STEP';
Utilize the expected mime blazon to patently/text for awarding/STEP files instead.
$mimes['step'] = 'text/plain';
This isn't unique to Stride files but could utilise to other file types similar MP3 file uploads.
503 error
If you come across a 503 fault while uploading a file, the PHP ImageMagick module could be the result. Disable ImageMagick and attempt GD on your server.
If you lot would like to permit file types than are not allowed in WordPress by default, you'll need some custom code.
add_filter('upload_mimes','restrict_mime'); part restrict_mime($mimes) { $mimes['mp4'] = 'video/mp4'; $mimes['csv'] = 'text/csv'; //let csv files $mimes['avi'] = 'video/ten-msvideo'; //add together avi $mimes['mov'] = 'video/quicktime'; //add mov $mimes['epub'] = 'application/epub+zip'; //add epub $mimes['ai'] = 'application/postscript'; //add ai $mimes['eps'] = 'application/postscript'; //add eps $mimes['xml'] = 'application/xml'; //add together xml return $mimes; } This is a WordPress filter (not Formidable). Yous can find more than data on this filter in the WordPress codex.
Foreclose filtering of form uploads
If you would like to prevent the filtering of files that accept been uploaded through formidable forms in your WordPress media library, insert the post-obit code in the 'Code Snippets' plugin or a child theme'due south functions.php file.
add_action( 'pre_get_posts', 'frm_remove_media_filtering', 1 ); office frm_remove_media_filtering () { remove_action( 'pre_get_posts', 'FrmProFileField::filter_media_library', 99 ); } Disable dropzone
Disable the ajax uploader and revert to a standard uploader with the code below.
add_filter( 'frm_load_dropzone', '__return_false' );
If you lot want to turn off dropzone on one page, use the frm_load_dropzone claw.
Block dropzone activeness
To disallow uploads that happen before the entry is created, utilize the code snippet below to block the dropzone action.
add_action('wp_ajax_nopriv_frm_submit_dropzone', 'block_dropzone_uploads', 1 ); add_action('wp_ajax_frm_submit_dropzone', 'block_dropzone_uploads', ane ); role block_dropzone_uploads() { $target_field_id = 996; // change 996 to the file upload field ID $field_id = FrmAppHelper::get_param('field_id', '', 'post', 'absint' ); if ( $target_field_id === $field_id ) { wp_die( 0 ); } } Change the upload field characterization
The default Drop a file here or click to upload message can exist changed with a bit of javascript. Click here to come across an instance.
Translate the upload text
Translation options for the default Driblet a file here or click to upload text are included in the PO file within the plugin. Run into how to translate Formidable for more information.
Add forepart-end file download
If you would like to add front-end file download for uploaded files, meet how to offer a protected file and download file on submit for more information.
Handle file download errors
You lot could handle a redirect with a snippet like this. Note that this may be overwriting over dice handler behaviour from some other plugin.
office custom_die_handler( $bulletin, $title = '', $args = array() ) { if ( 403 === $args['response'] ) { wp_redirect( 'http://instance.com/403/' ); // change this URL. die(); } _default_wp_die_handler( $message, $title, $args ); } add_filter( 'wp_die_handler', role() { return 'custom_die_handler'; } ); - Customize the location of your uploaded files using the frm_upload_folder hook.
- Automatically delete WordPress files after the entry is created (and after the e-mail notification is sent) with the frm_after_create_entry hook.
- Remove attachments from notifications with the frm_notification_attachment hook.
- Format multiple files differently than the default HTML with the frmpro_fields_replace_shortcodes claw.
- Apply Base64 file info with the frmpro_fields_replace_shortcodes hook.
- Create a custom field that stores the file URL with the frm_new_post hook.
- Add epitome meta with the frm_after_create_entry hook.
- Just show first file from a multiple-image upload with the frmpro_fields_replace_shortcodes hook.
- Link thumbnail to full size images from a multiple-image upload with the frmpro_fields_replace_shortcodes hook.
- Move and rename file uploads with the frm_after_create_entry hook.
- Disable file URLs for an uploaded file even when file protection is turned off with the frm_field_input_html hook.
Related Articles
Source: https://formidableforms.com/knowledgebase/file-upload/
0 Response to "Failed to Upload File Wordpress Gravity Forms File Upload"
Post a Comment