How to Create a File Upload Page in Wordpress
Do you want to learn how to create a WordPress file upload form? Giving visitors the ability to upload files to your website, is the ideal way to gather important information about them. Then yous tin learn more about your users and improve your business to serve them better.
In this commodity, we'll show you how to utilize a WordPress file upload plugin to build your ain grade to collect that information.
- Step 1: Create a Contact Course in WordPress
- Step 2: Add the File Upload Field
- Step 3: Configure the Full general Form Settings
- Step 5: Add the For Confirmation Message
- Step 6: Publish Your WordPress File Upload Form
- Footstep 7: View the Files Uploaded to WordPress
But start of all, why should you let users upload files to your website?
Why Use a WordPress File Upload Class?
Using a WordPress form with a file upload option is a slap-up fashion to gather files, photos, and other media from your site visitors.
If you take job applications, for example, you'll demand a file upload option for people to submit their resumes or application forms.
On the other manus, if you're a business or blogger, you may desire to collect user-generated content to display images with product reviews or for use on social media.
A file upload form can fifty-fifty be used by podcasters to have audio clips to play during a session.
As yous can see there are many reasons why y'all might need to let your users upload a file to your WordPress site. Then how near we testify you how to create one?
How to Create a File Upload Form with a WordPress Plugin
To add a file upload form to WordPress, you should first choose the right WordPress plugin for the chore.
In this tutorial, we'll exist using WPForms to build a WordPress form with the ability to upload a number of file types.
WPForms is the best plugin on the market for creating forms on WordPress. It's easy to use and simple enough for beginners to get started quickly. Plus the powerful form templates make building any WordPress form a breeze.
And if you don't believe the states, just take a look at these comments from happy WPForms users.

Why not check out this in-depth WPForms review for the total details.
So become ahead and get your copy of WPForms here. Then install the plugin on WordPress following these instructions.
When you've activated your plugin, follow these steps to create your own file upload form:
Pace i: Create a Contact Form in WordPress
The kickoff step is to create a form using one of the pre-built WPForms templates. We'll be using a standard contact form for this tutorial.
To exercise this, from your WordPress Admin surface area, caput to WPForms » Add New.

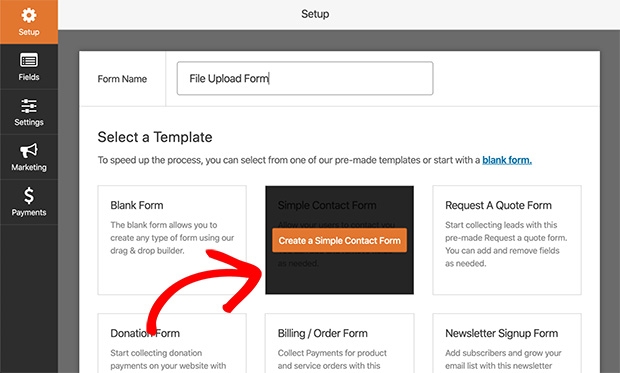
Y'all'll see a screen like to the ane above where you can give your grade a name and choose a template.
Select the Unproblematic Contact Form template.
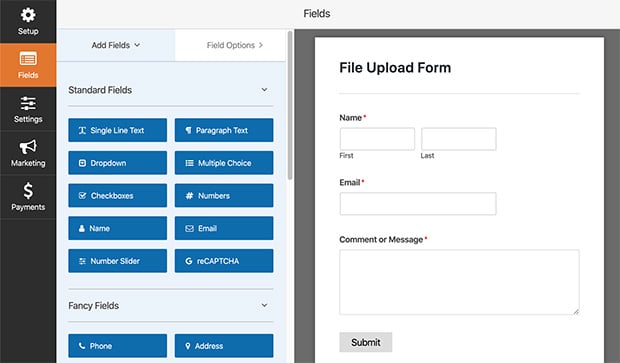
Then yous'll be taken to the form builder where you can customize and add new fields to the default template.

The default fields included in the Simple Contact Form template are as follows:
- Name
- Comment or Message
And you can click any of these fields to elevate and rearrange them. To add more fields, only click an selection from the left-hand side of the screen and elevate it to your course.
Stride 2: Add together the File Upload Field
With your simple contact course in identify, you lot're ready to add together the file upload option to your class.
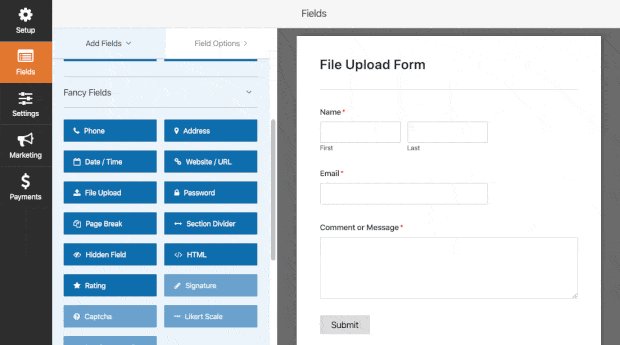
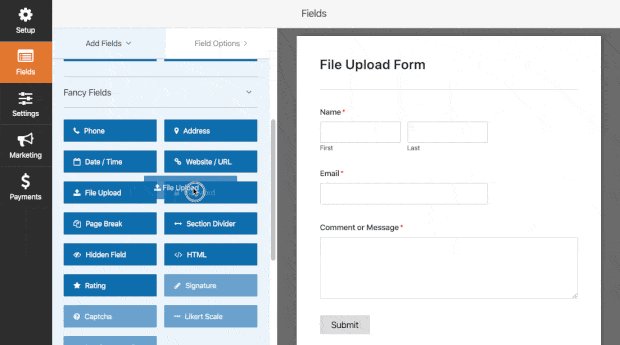
To do this, head to the Fancy Fields heading and select the File Uploads field.
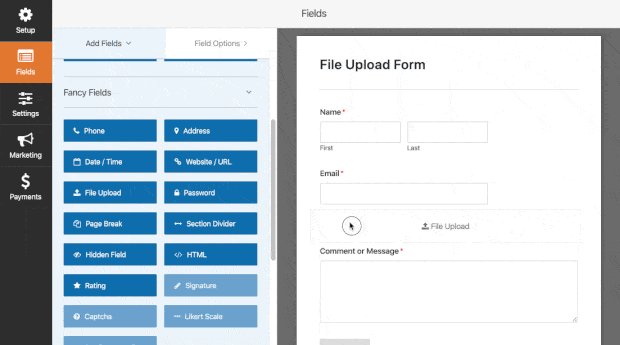
So elevate the field from the left-hand console and drop information technology to where you'd like it to be on your form. You can also just click the File Uploads field to have it appear on your course.

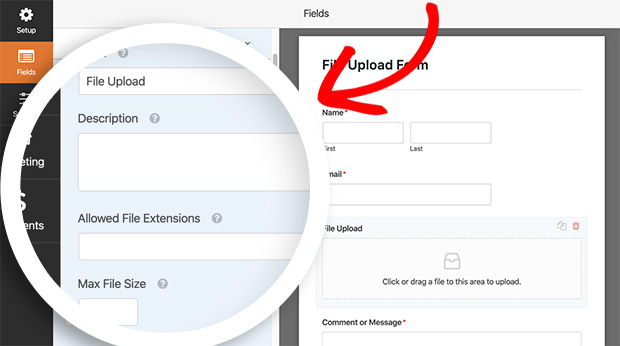
To edit the file upload field on your class, simply click it to open upward the Field Options.

Here you can edit the post-obit options:
- Characterization – change the name of the field.
- Clarification – enter text for the form field description.
- Allowed File Extensions – enter the file extensions yous'd like to allow separated by commas.
- Max File Size – enter the max size of each file in megabytes. The minimum size is 300 MB.
- Max File Number – enter how many files users are allowed to upload. The default is 1.
- Required – tick this checkbox to make uploading a file a requirement.
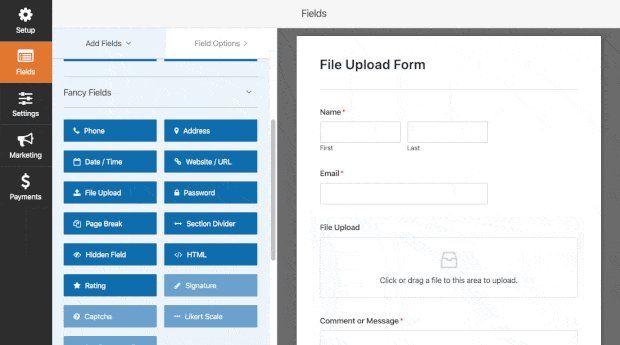
The great thing about file uploads with WPForms is you're able to allow multiple file uploads all at one time. All users accept to exercise is drag and driblet the files into the upload expanse.
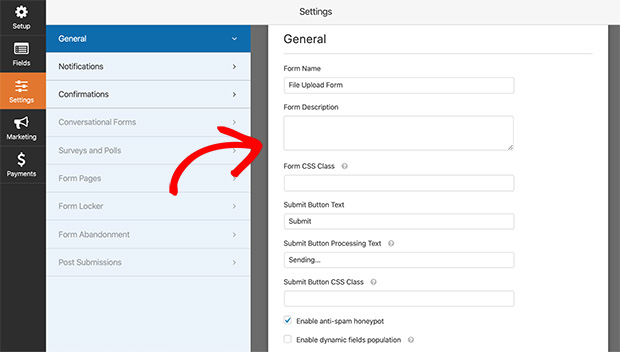
Stride iii: Configure the Full general Course Settings
With your form now setup with the ability to accept file uploads, it's time to configure your full general form settings.
To do this, go to Settings » General.

In the general form settings yous tin configure the following options:
- Form Proper name – give your grade a new name if you lot'd like.
- Form Description – add a clarification to your form to better empathize what it'due south for.
- Submit Push Text – alter the text of the submit push.
- Spam Prevention – reduce unwanted class submissions by checking the anti-spam honeypot option.
- Information Storage – disable storing entry information in WordPress to comply with GDPR laws.
Click Salvage when you've configured these settings then motility on to the next stride.
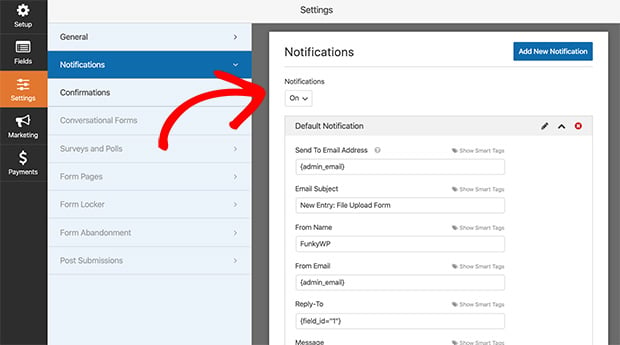
Step 4: Ready Up Notifications for Your File Upload Class
Now click Notifications under the General Settings tab.
Hither you can choose to turn notifications on so that yous'll receive an e-mail whenever a class is submitted.

To keep things quick and to better e-mail deliverability, WPForms doesn't attach submitted files to the e-mail notification. Instead, a link is provided for you lot to click and view the uploads.
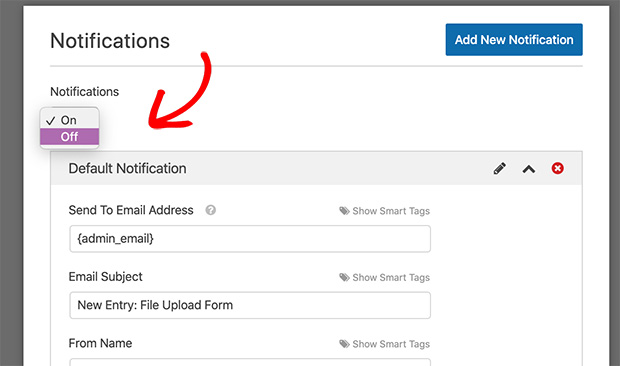
By default, notifications are turned on. However, you tin can choose to disable them past selecting Off from the dropdown menu.

And so brand certain you save your changes.
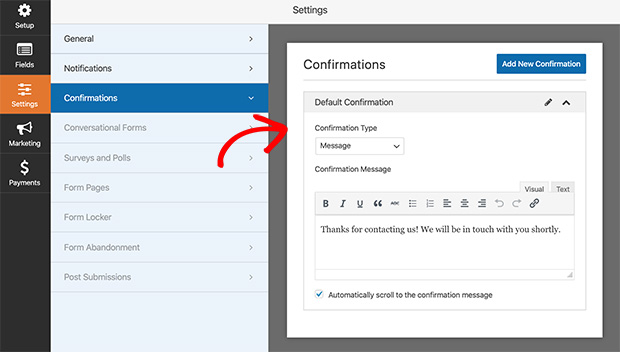
Step 5: Add together the For Confirmation Message
Side by side, click the Confirmations tab to set up the bulletin people will come across afterward submitting their grade.

There are iii types of confirmation bulletin available with WPForms and they are:
- Message – display a simple thanks bulletin confirming the class has been submitted.
- Show Page – redirect visitors to a cheers page on your website.
- Go to URL (Redirect) – send visitors to a different website after submitting their grade.
To employ the default message confirmation selection, simply enter a message into the confirmation bulletin box provided then salve your changes.
Step 6: Publish Your WordPress File Upload Course
At present it's time to publish your file upload form in WordPress. WPForms makes publishing a form really easy. Yous can add together your form in a mail service, page or even in the sidebar of your website.
Here'south how to publish a form in a WordPress folio.
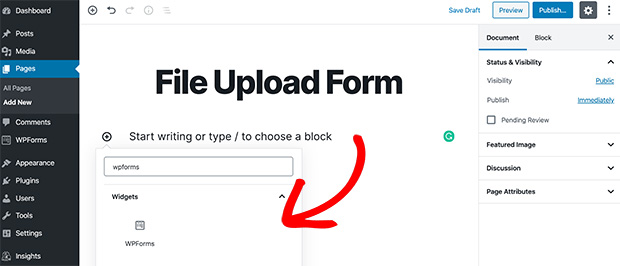
First, head to Pages » Add together New to create a new WordPress page. Then click the plus icon to add together a new content block.

In the search box type WPForms and the form cake will show up. Get ahead and click it to add it to your page.
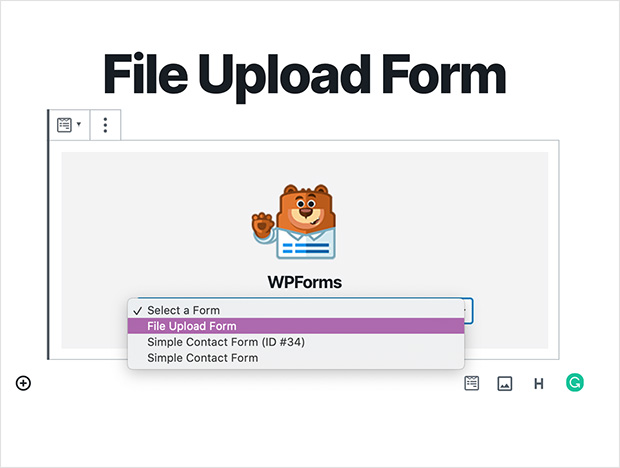
Now select your WordPress file upload grade from the dropdown box to insert it.

Click Publish to publish your page and you're done.
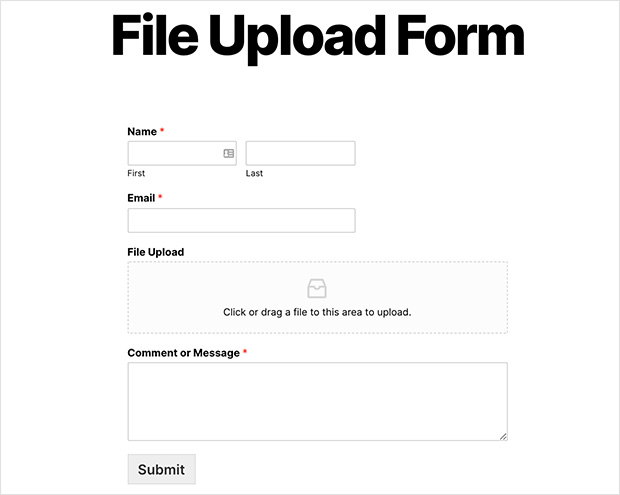
Here's how information technology will look from the front of your website.

Step 7: View the Files Uploaded to WordPress
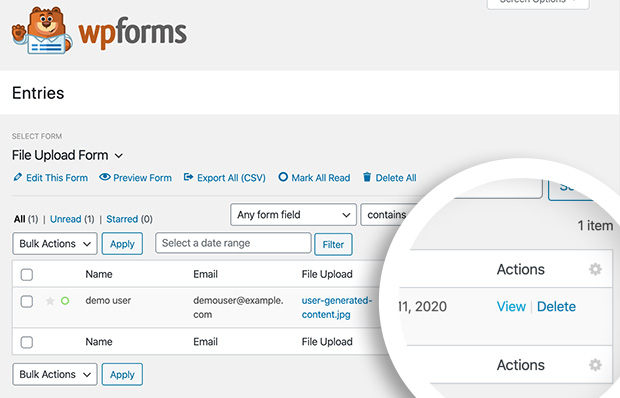
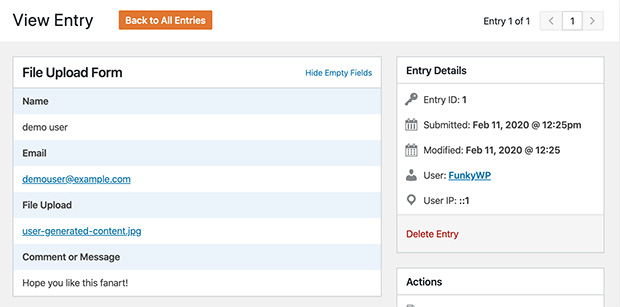
Once people take started uploading files to your website, you can view those files past heading to WPForms » Entries.

And click view on any file to encounter the details. The file will open in a new browser tab. And don't worry, any image files won't be sored in your media library.

Congratulations! Y'all at present know how to create a WordPress form that lets users upload their own files. All past using a powerful WordPress form plugin with file upload features.
We hope you lot found this tutorial helpful. To learn how to create an online order class in WordPress, check out this other pace-by-step guide. Or if you lot'd prefer to learn how to create a WordPress event registration form, bank check this out.
And don't forget to follow us on Twitter and Facebook for more helpful WordPress tutorials like this.
Source: https://www.seedprod.com/how-to-create-a-wordpress-file-upload-form/
0 Response to "How to Create a File Upload Page in Wordpress"
Post a Comment